How to center icon in react-native-paper textinput ?
just add style = {{ marginTop : "50%}} to field 😉
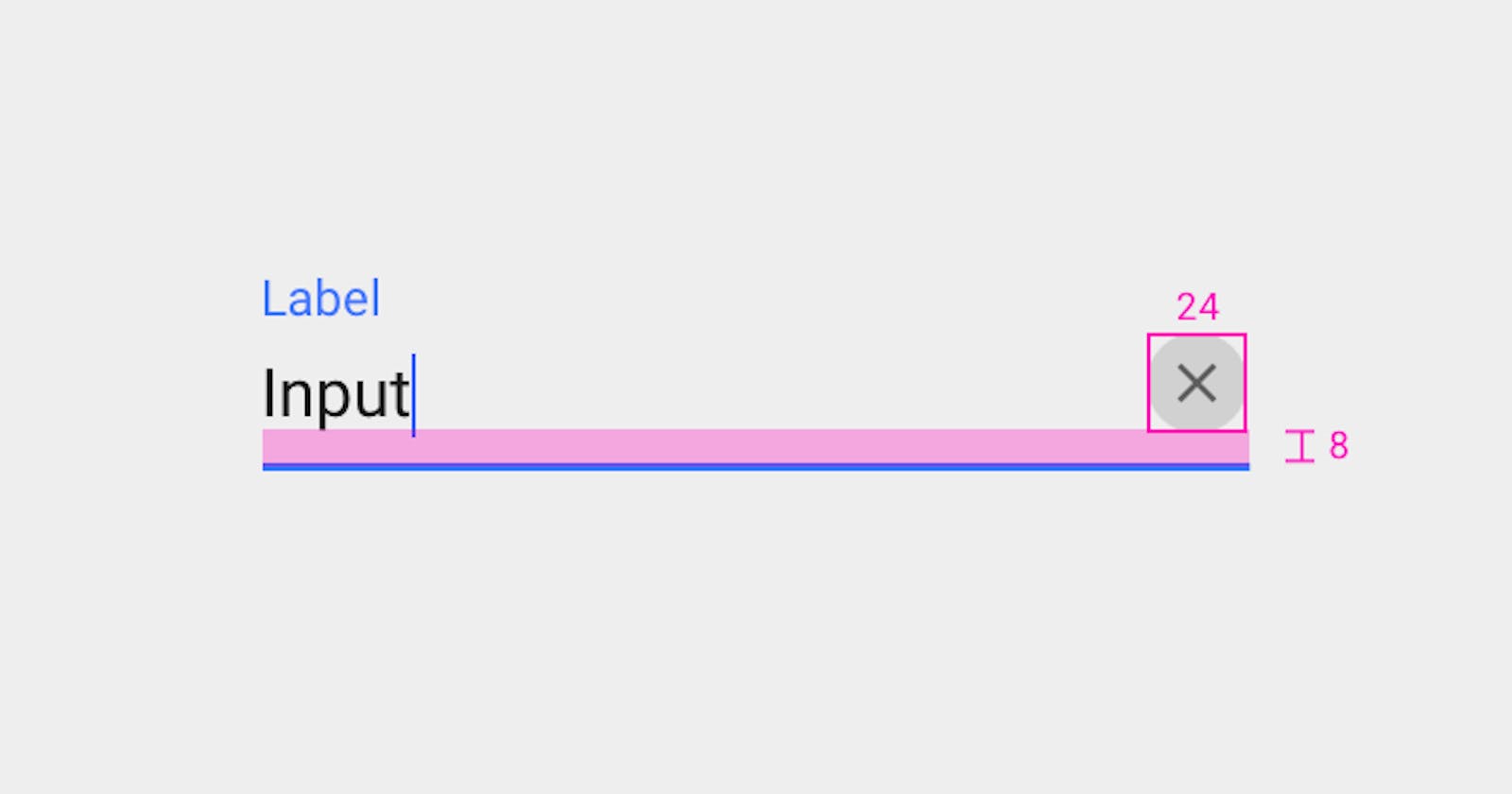
So today I was working on a project in my current company and I used react native paper for text input, basically, I use react native paper most of the time, it makes life simpler, so I wanted that eye icon in the right of the text input, and as mention in the document I followed steps, and the icon appeared it was so easy, and then the icon just felt out of place so I styled it and gave a background color and I noticed that the icon is stuck from the top of text input, so that's how I got a problem and how to solve it, after trying some styling I got answer in one line =>
add these lines in your textInput.icon field
style={{
marginTop: "50%"
}}
This is the start of my journey as a blogger 😎,